MỤC LỤC:
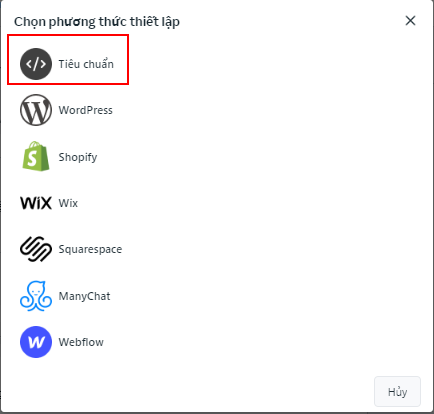
- Bước 1: Truy cập vào Plugin chat:
- Bước 2: Thiết lập Tin nhắn mở đầu
- Bước 3: Tùy chỉnh Plug-in chat:
- Bước 4: Thiết lập plugin chat:
- Bước 5: Chọn Đăng để lưu thiết lập
- Bước 6: Chỉnh sửa code
- Bước 7: Chọn lưu
Bước 1: Truy cập vào Plugin chat:
Vì ảnh hưởng sự thay đổi và nâng cấp từ Facebook nên một vài fanpage sẽ được áp dụng giao diện mới của Facebook → từ đây sẽ dẫn đến trường hợp, những fanpage được áp dụng giao diện mới sẽ không tồn tại mục Plugin chat.
Vì vậy sẽ có 2 trường hợp để có thể truy cập được Plugin chat như sau:
- Trường hợp 1: Đối với giao diện cũ
Truy cập fanpage mà user có quyền “Quản trị viên" → Chọn Hộp thư → Ký hiệu Cài đặt → Chọn Xem tất cả cài đặt → Plugin Chat



Lưu ý: Đối với Plugin chat ở mục Xem thêm, hiện tại Facebook đã khóa tính năng này tại đây nên bạn không thể truy cập vào → nếu bấm vào, hệ thống sẽ hiển thị ra một trang không có nội dung.


- Trường hợp 2: Đối với giao diện mới
Truy cập fanpage mà user có quyền “Quản trị viên" → Chọn Hộp thư → Sau đó bạn cần mở thêm 1 tab (thẻ) mới bên cạnh → tiếp theo nhập link https://business.facebook.com/latest/inbox/settings vào thẻ đó → Hệ thống sẽ hiển thị ra mục Plugin chat để bạn thiết lập như giao diện cũ:


Bước 2: Thiết lập Tin nhắn mở đầu
- Thông điệp chào mừng sẽ tự động được gửi khi khách hàng bắt đầu cuộc trò chuyện Plugin với page
Thiết lập các câu hỏi thường gặp và những câu trả lời tự động để nhanh chóng giải đáp những thắc mắc thường gặp của khách hàng.

Bước 3: Tùy chỉnh Plug-in chat:
Lời chào: Lời chào sẽ chỉ xuất hiện trong Plugin chat trên trang web của bạn chứ không phải trong cuộc trò chuyện trên Facebook hoặc Messenger.
Chat với vai trò khách: Khách hàng có thể chat với doanh nghiệp mà không cần đăng nhập Facebook.
- Thay đổi màu sắc plugin chat cho phù hợp với thương hiệu
- Thay đổi giao diện nút chat, kiểu biểu tượng nút chat, độ nổi bật của nút chat
- Kích thước nút chat, kích thước cửa sổ chat
- Căn chỉnh: Căn chỉnh vị trị của Plugin chat trên website
Bước 4: Thiết lập plugin chat:
Sau khi đã hoàn tất xong việc tùy chỉnh plugin chat, bạn sẽ thực hiện thiết lập plug-in chat bằng cách chọn vào ô Thiết lập


Chọn Cài đặt ngôn ngữ
Bạn thực hiện Thêm tên các tên miền đã thực hiện kết nối trong Cấu hình tên miền trên trang quản trị MyHaravan

Chọn sao chép mã
- Ở bước Sao chép mã chọn hoàn tất
Bước 5: Chọn Đăng để lưu thiết lập
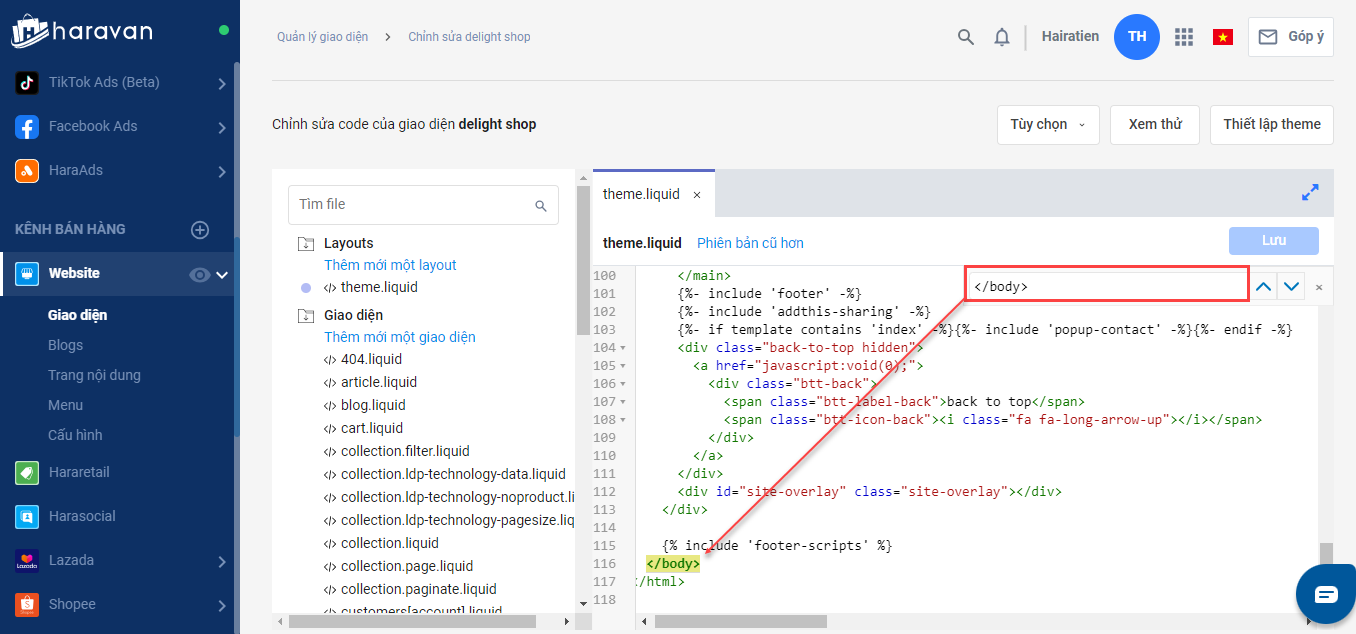
Bước 6: Chỉnh sửa code
Truy cập trang admin Omni, chọn Website → Giao diện → Chỉnh sửa code
Chọn theme.liquid
Tìm thẻ </body> và dán đoạn mã vừa copy vào trước thẻ </body>

(*) Một mẹo để tìm thẻ </body> nhanh chóng hơn là bạn hãy click chuột vào bảng code, nhấn tổ hợp Ctrl + F, bạn nhập </body> vào khung tìm kiếm và hệ thống sẽ tự động tìm đến thẻ </head> cho bạn.

Bước 7: Chọn lưu
Trở về trang Giao diện trước đó và chọn Xem cửa hàng của bạn. Hộp thư Messenger đã hiển thị sẵn sàng trên Website của bạn
Lưu ý:
Hiện 1 số theme bị lỗi nên dẫn đến việc icon messenger chat trên website không hiện hoặc lúc ẩn lúc hiện. Nếu gặp trường hợp này, bạn nên kiểm tra lại thiết lập trên Facebook đã gắn đúng tên miền hay chưa và thực hiện chỉnh lại cho đúng tên miền (lưu ý http và https).